
近日,微软员工开发的JavaScript 3D图形渲染引擎Babylon.js迎来了重大更新,发布了全新的7.0版本。新版本带来了几何节点、全局光照、高斯散射渲染和布娃娃物理系统等主要新特性,进一步提升了其在HTML5浏览器中的运行效率和用户体验。
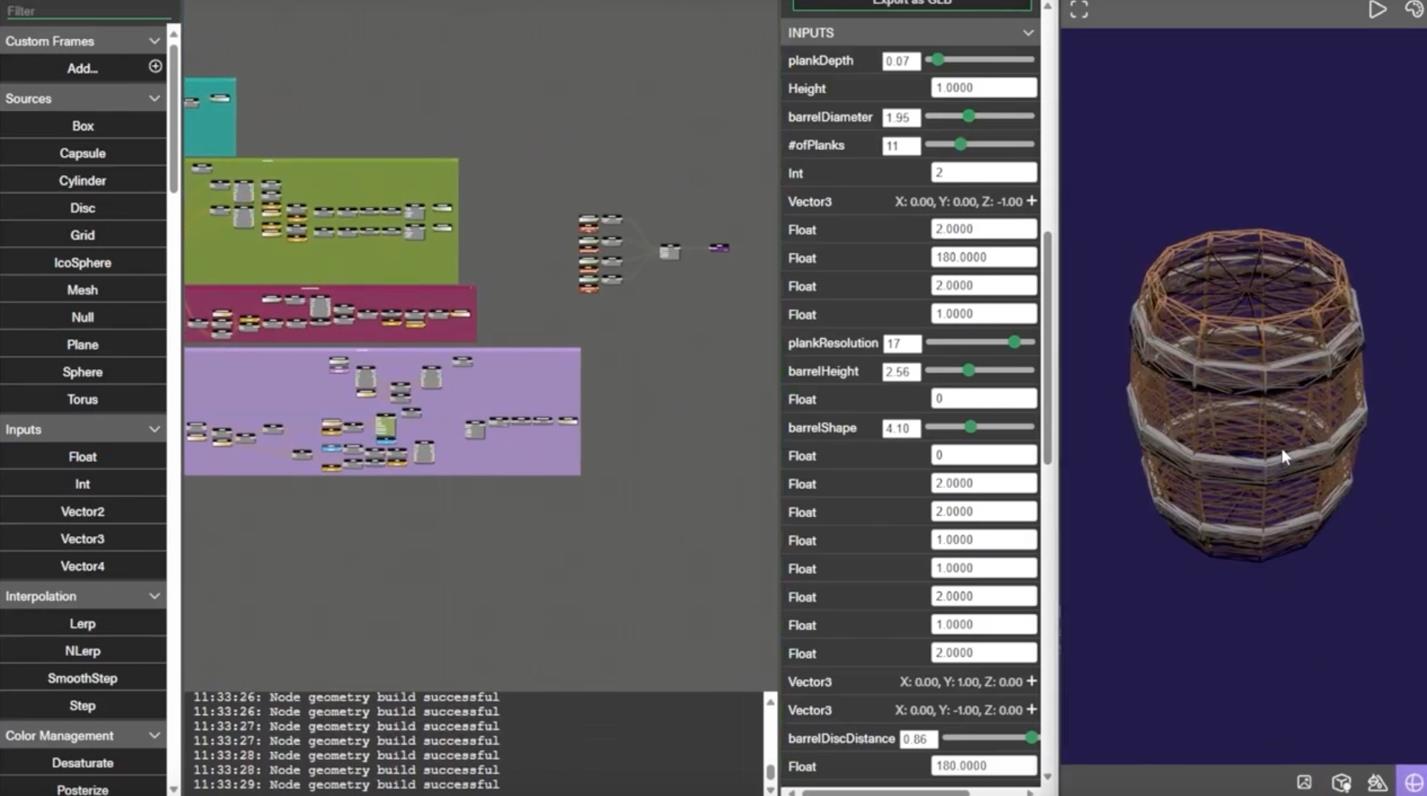
Babylon.js 7.0版本中最为引人注目的新特性之一是几何节点(Node Geometry)。通过引入非破坏性节点树系统,开发者能够更方便地创建程序化几何,极大地提升了创作的灵活性和效率。这一更新为开发者提供了更广阔的空间,使他们能够打造出更为丰富和独特的3D图形效果。
此外,Babylon.js 7.0还引入了全局光照(Global Illumination)的支持。全局光照允许光线和阴影在环境中进行“反弹”,从而渲染出更加逼真的画面。这一新特性将极大地提升3D场景的真实感和沉浸感,为用户带来更加震撼的视觉体验。
除了几何节点和全局光照,Babylon.js 7.0还带来了高斯散射渲染(Gaussian Splat Rendering)的功能。这一技术使得神经辐射场、点云等体积数据可以被捕捉和显示,进一步拓展了Babylon.js在三维图形处理领域的应用范围。
在物理模拟方面,Babylon.js 7.0也取得了重要进展。新版本在已有的Havok物理支持基础上,增加了对布娃娃动画(Ragdoll Physics)的支持。这一新特性使得3D角色在受到外力作用时能够呈现出更加逼真的动作表现,为游戏和虚拟现实应用带来了更加生动的角色动画效果。
值得一提的是,Babylon.js 7.0已经在GitHub上发布并开源,这意味着开发者可以免费获取和使用这一强大的3D图形渲染引擎。除了上述主要特性外,新版本还包括许多其他改进和功能,如WebXR、glTF与动画改进等,这些都将进一步提升Babylon.js的性能和易用性。
总之,Babylon.js 7.0的发布标志着这款基于JavaScript的3D图形渲染引擎在技术和功能上又迈出了重要的一步。随着越来越多的开发者加入到Babylon.js的社区中,相信这一引擎将在未来为3D图形处理和虚拟现实应用带来更加广阔的发展前景。



