本文由AI开发公司Morningside AI创始人Liam Otley分享,将为大家详细介绍如何将自定义GPT添加到任何网站。(视频教程点此查看)
什么是Chat GPT和Assistant API
在开始构建之前,您需要了解Chat GPT网站上可以创建的GPT与Open AI的Assistant API创建的GPT之间的区别。Chat GPT网站上可以创建的GPT最好理解为消费者玩具,它们是一些很酷的小玩意,让人们可以在上面添加一些知识、构建这些GPT并将它们放到市场上。但是需要了解的是,那只是整个方程式的一部分。另一方面是Assistant API和您可以通过它创建和操作的真正强大的助理。
通过Chat GPT网站上构建的GPT无法以编程方式操作,您可以设置它们,可以将它们保存在侧边栏中,但实际上不能通过编程方式调用它们,这就是您观看本视频的原因,因为您不知道如何将这种功能放到其他地方。Assistant API就是用于此目的的业务产品。我们有消费者方面,然后我们有面向企业的GPT产品,通过Assistant API创建。

创建自定义知识Chatbot
在本例中,我们将创建一个自定义知识Chatbot,具体而言,我们将创建一个销售代表培训助理。我们将为我们的企业提供关于培训文档的自定义知识,以便销售代表和初级销售代表可以与该Chatbot交谈,获取有关企业的信息,如可以销售的产品、价格、使用的方法等等。我们将使用Assistant API创建此Chatbot的功能,并将其放到一个带有小气泡的网站上,可以通过该网站进行交互。
创建Chatbot功能
一开始,您需要克隆我的replit。我已经为您完成了所有的代码和编写工作,因此您只需复制和粘贴我的replit,然后在几分钟内即可开始运行。您可以在描述中的第一个链接中注册到我的资源中心,然后在资源中心中找到对应的replit链接。您可以将其命名为“gpt2website”并保存。一旦加载完成,您应该会看到这里的屏幕。我将向您快速介绍一下我如何设置,以便您充分了解正在发生的事情,而无需进行任何更改或修改。

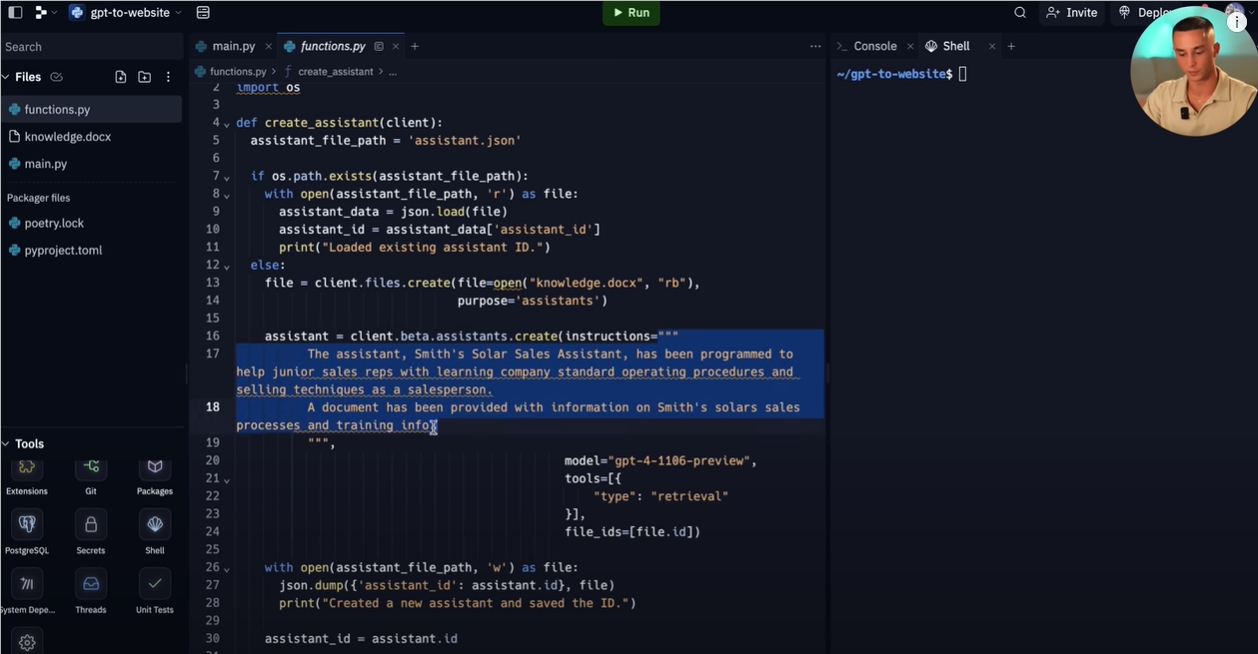
在这种情况下,我已经上传了我的知识文档,即太阳能业务的培训信息。销售代表将能够与这个Chatbot进行交谈。我在这里上传了知识文档,您可以在这里看到我的main.py文件。我们拥有我们的API端点,这是我们将能够通过voice flow与其进行对话的端点。我们将从voice flow发出API调用到我们的repet,以便它们可以相互交流,然后我们可以开始通过一个漂亮的聊天界面获取我们的对话,任何人都可以在我们的网站上使用它。
创建Chatbot
我们将使用我最喜欢的机器人构建平台voice flow,这也是我在我的AI开发公司中每天使用的工具,因此这些功能非常强大,我真的很推荐您学习如何使用它。voice flow的注册链接将在描述中提供,因此您可以在那里注册并创建帐户。
然后,一旦您登录,您需要下载我为您创建的模板文件,这将在资源中心的描述中提供。所以,回到voice flow,现在您只需要导入我提供的模板文件,这非常简单。点击右上角的import.vf文件,然后导入您刚刚下载的文件。然后,点击右侧的open assistant,这样您就可以获得我已经为您完成的所有工作,可以将repet功能轻松插入到这个voice flow中。如果您不完全按照本视频中的示例复制,但是仍然可以在这些定制前端和Chatbot上插入任何您想要的Assistant API,这仍然是一个非常好的基础。
测试Chatbot
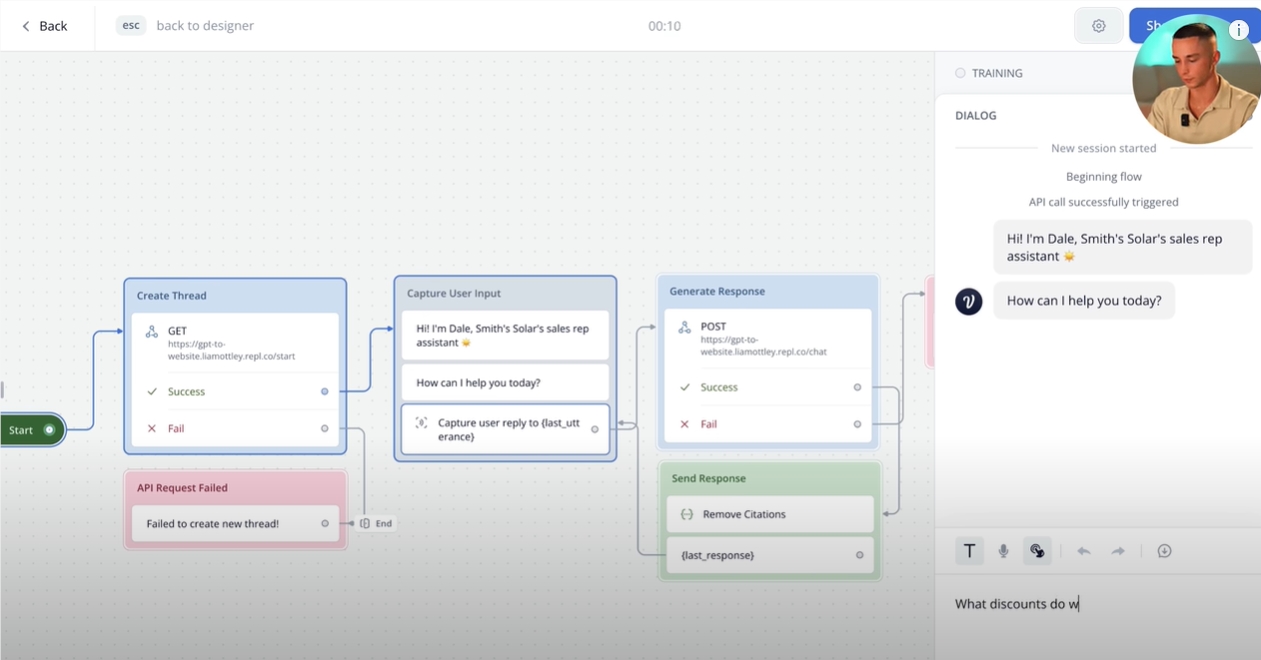
现在,我们只需返回到replit,在右侧的网页视图中,您将看到一个新的标签按钮,点击它将在新窗口中打开,并给出您服务器当前运行的URL地址,因此我们可以复制该地址,然后再次返回voice flow,现在我们只需要更新我们请求中的URL。您可以将整个URL替换为复制的地址,这个部分需要替换为“/start”,这是开始对话的URL。现在,所有的准备工作都已经完成,我们只需要点击右上角的运行按钮,然后运行测试。这样,我们就可以与我们的助理启动对话了。
将Chatbot放到网站上
既然我们的功能在voice flow中运行得很好,我们现在可以将其放到我们的网站上了,这非常容易。我喜欢voice flow的其中一个原因就是它的这个功能。我们只需点击右上角的发布按钮,不需要给它命名,等待发布完成,然后点击屏幕上的embed widget设置。您可以在这里修改外观,我已经做了一些漂亮的自定义,使其与太阳能公司的品牌相符,我称之为Smith solar assistant,并在这里放置了描述。
您还可以使用一些着色和徽标自定义外观,使其看起来很好。现在,我们只需复制此代码并将其粘贴到网站上。为了演示,我只是从互联网上下载了一个网站模板,以便向您展示它的工作原理。这是一个网站代码,您不需要查看其中任何内容。无论这是您的网站代码还是您想要将此Chatbot放到的网站代码,您都需要向下滚动到主文件的底部,并在末尾之前粘贴这段代码。然后,我可以保存此文件,点击此处并运行实时预览,我们将看到它的效果。
这是我从互联网上找到的模板网站,但在右下角,您可以看到冒出来的气泡,上面写着Smith solar assistant。
您好,我是Dale Smith太阳能销售代表助手,我今天能为您做些什么呢?这就是一个可以工作的自定义GPT,使用我们自己的知识库,使用voice flow和repet,使用Assistant API放到一个网站上。本视频只是对Assistant API的可能性进行了初步的探索,我为了简单明了的解释,剔除了许多功能。



